在Hexo博客上进行创作
本文主要介绍如何在Hexo博客上进行创作,包括新建、编辑和预览文章。
内容主要搬运至 Hexo 文档的写作指导。
安装Markdown编辑器
要进行创作,首先必须要有相应的文本编辑器。
只要安装了相应的渲染插件,Hexo 支持以任何格式书写文章。
例如,Hexo 默认安装了 hexo-renderer-marked 和 hexo-renderer-ejs,因此你可以用 Markdown 写作,也可以用 EJS 写作。如果安装了 hexo-renderer-pug,甚至可以用 Pug 模板语言书写文章。只需要将文章的扩展名从 md 改成 ejs,Hexo 就会使用 hexo-renderer-ejs 渲染这个文件,其他格式同理。
我使用的是 Markdown 编辑器来编辑文章,可以参考几款主流好用的markdown编辑器介绍一文,选择喜欢的 markdown 编辑器。
我选的是MarkdownPad2,附上下载地址:The Markdown Editor for Windows,按默认进行安装即可。 如果是win10系统还需要安装一个组件 awesomium_v1.6.6_sdk_win: 百度网盘链接:https://pan.baidu.com/s/1UJRtOBF8vj19ikOq4452sQ,提取码:yd8k
下载后也是默认安装即可
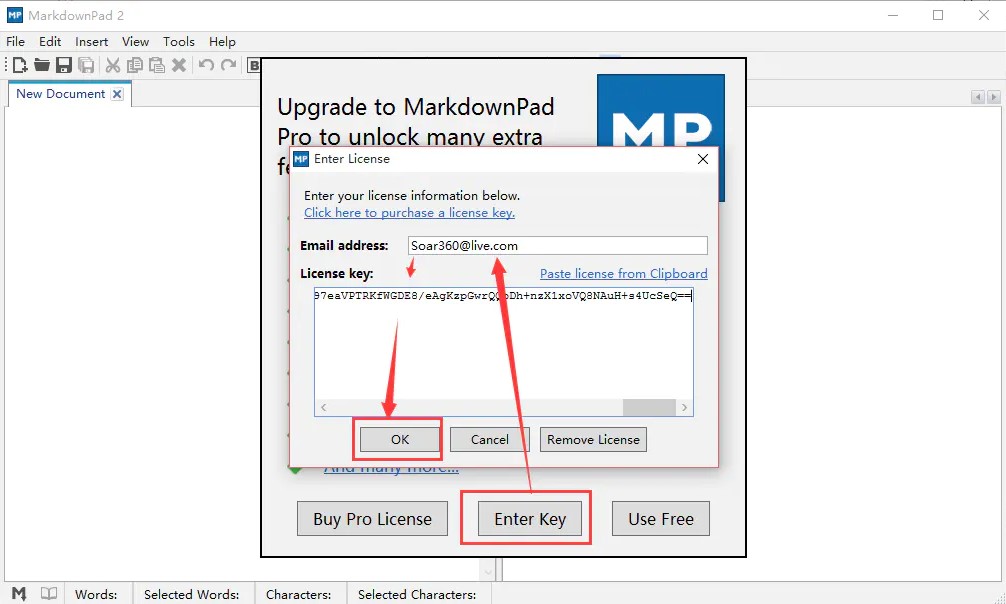
若要使用 Markdown(Extra)则需要付费(破解),现将目前亲测有效的 Key 粘贴如下:
Email address: Soar360@live.com
License Key:
1 | GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImDHzWdD6xhMNLGVpbP2M5SN6bnxn2kSE8qHqNY5QaaRxmO3YSMHxlv2EYpjdwLcPwfeTG7kUdnhKE0vVy4RidP6Y2wZ0q74f47fzsZo45JE2hfQBFi2O9Jldjp1mW8HUpTtLA2a5/sQytXJUQl/QKO0jUQY4pa5CCx20sV1ClOTZtAGngSOJtIOFXK599sBr5aIEFyH0K7H4BoNMiiDMnxt1rD8Vb/ikJdhGMMQr0R4B+L3nWU97eaVPTRKfWGDE8/eAgKzpGwrQQoDh+nzX1xoVQ8NAuH+s4UcSeQ== |

 然后就破解成功啦。
然后就破解成功啦。新建文章
可以在根目录 Blog 打开Git Bash,使用命令行新建文章:hexo new [layout] <title>或hexo n [layout] title
layout 是文章的布局,默认为 post。
title 是文章的标题,也是 md 文件的名字。
布局
Hexo 有三种布局,分别是 post, page 和 draft。三种布局对应的路径如下:
| Layout | Path |
|---|---|
| post | source/_posts |
| page | source |
| draft | source/_drafts |
在博客目录下输入以下命令时,会默认使用post布局,然后自动在 source_posts 目录生成一个 text.md 文件:$ hexo n text
也可以使用如下命令创建了一个指定布局的名为 demo 的文章:$ hexo n [layout] demo
文件名称
Hexo 默认以标题做为文件名称,但可以在根目录 Blog 下的_config.yml(称为站点配置文件)编辑 new_post_name 参数来改变默认的文件名称。例如可以设为 :year-:month-:day-:title.md 以方便通过日期来管理文章。
有关变量和定义如下:
| 变量 | 描述 |
|---|---|
| :title | 标题(小写,空格将会被替换为短杠) |
| :year | 建立的年份,比如, 2015 |
| :month | 建立的月份(有前导零),比如, 04 |
| :i_month | 建立的月份(无前导零),比如, 4 |
| :day | 建立的日期(有前导零),比如, 07 |
| :i_day | 建立的日期(无前导零),比如, 7 |
草稿
刚刚提到了 Hexo 的一种特殊布局:draft,这种布局在建立时会被保存到 source/_drafts 文件夹,可通过如下的 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,也可在命令中指定 layout 来指定布局。$ hexo publish [layout] <title>
草稿默认不会显示在页面中,可以使用hexo --draft命令可以查看已有草稿,或是在站点配置文件中把 render_drafts 参数设为 true 来预览草稿。
Front-matter
打开 md 文件,可以看到文件最上方以 --- 分隔的区域,这块区域叫做 Front-matter ,用于指定个别文件的变量,举例来说:
1 | --- |
| 参数 | 描述 | 默认值 |
|---|---|---|
| layout | 布局 | config.default_layout |
| title | 标题 | 文章文件名 |
| date | 建立日期 | 文件建立日期 |
| updated | 更新日期 | 文件更新日期 |
| comments | 开启文章评论 | true |
| tags | 标签 | |
| categories | 分类 | |
| permalink | 覆盖文章网址 |
模版(Scaffold)
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:$ hexo new photo "My Gallery"
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并以其内容作为模板建立文章,因而你可以在 scaffolds 文件夹中建立md文件形成自己的模板,应注意模板文件里面应只有 Front-matter。
上文中 Front-matte r的参数都是模版中可以使用的变量。
分类和标签
只有文章支持分类和标签,可以在 Front-matter 中进行设置。例如:
1 | categories: |
例如:
1 | categories: |
如果需要为文章添加多个分类,可以尝试以下方法:
1 | categories: |
编辑文章
用 Markdown 编辑器打开相应文件就能进行文章的编辑了。
有关 Markdown 语法可以参考Markdown语法详解
参考文章
本文标题:在Hexo博客上进行创作
文章作者:reman
发布时间:2021年08月17日 - 23:54:10
最后更新:2022年08月18日 - 12:51:02
原始链接:https://zcw-blog.top/posts/20210817a1/
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请注明出处。